Veja abaixo os destaques dessa atualização.
Regra de formulário.
Adicionado novos eventos.A partir desse pacote fizemos uma melhoria nos eventos da regra. Especificamente transformamos 1 evento em 3.
O evento “O valor do campo é alterado” foi separado em 3, veja abaixo:
A API JS ou regra altera o valor do campo:Use este evento quando quiser que a regra seja disparada através de outra regra ou de manipulação pela API JS.
O usuário altera o valor do campo: Use este evento quando quiser que a regra seja disparada quando o usuário alterar o valor do input e tirar o foco do input. Obs.: Se colocar o foco no input, não alterar nada e tirar o foco, a regra não será disparada.
O usuário digitar no campo: Use este evento quando quiser que a regra seja disparada a cada tecla pressionada no input.
Obs.: Para quem tem regras criadas utilizando o evento “o valor do campo é alterado”, por padrão eles serão migrados para a regra “O usuário altera o valor do campo”. Isso porque o comportamento dessa nova regra é o mesmo do anterior.
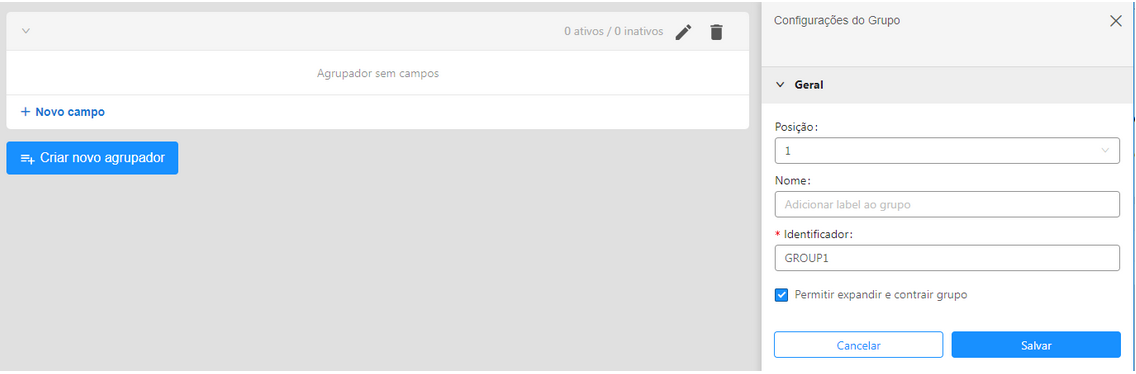
Studio WebAjustado cadastro de agrupador de campos para ter um identificador:
A partir de agora é possível informar um identificador para o agrupador que for criado. É através desse identificador que será possível manipular um agrupador pela API JS.
Por padrão ao criar um novo agrupador o sistema automaticamente sugere um identificador. Isso porque o identificador é obrigatório. Mas é possível mudar essa propriedade a qualquer momento. Basta clicar para editar e mudar o campo “Identificador”.
Atenção: Para ambientes que já tem agrupador criado, existe um update que normaliza a base de dados e insere os identificadores.
Regra de formulário.
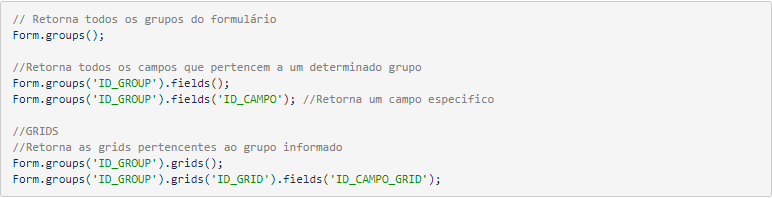
Criado método para manipular campos / grids de um agrupador. Veja os exemplos abaixo:
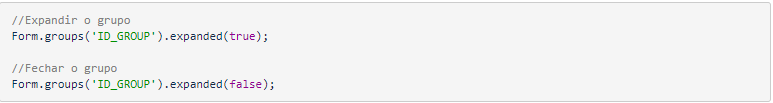
Criado método para poder expandir / fechar um agrupador. Segue exemplo abaixo:Obs.:
Ao tentar fechar um agrupador que não esteja com a opção “Permitir expandir e contrair grupo” no StudioWeb (Campos do modelo), nenhuma ação deverá ser realizada e uma mensagem será apresentada no console, informando o consultor.
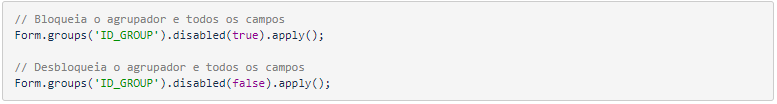
Criado método para poder bloquear / desbloquear um agrupador e seus campos de uma só vez. Veja o exemplo abaixo:
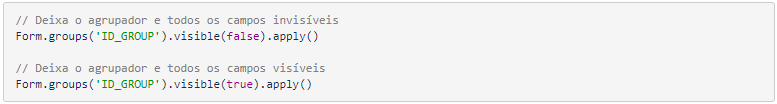
Criado método para poder deixar visível / invisível um agrupador e seus campos de uma só vez.Veja o exemplo abaixo?
Criado método para manipular campos / grids de um agrupador. Veja os exemplos abaixo:
Criado método para poder expandir / fechar um agrupador. Segue exemplo abaixo:
Obs.: Ao tentar fechar um agrupador que não esteja com a opção “Permitir expandir e contrair grupo” no StudioWeb (Campos do modelo), nenhuma ação deverá ser realizada e uma mensagem será apresentada no console, informando o consultor.
Criado método para poder bloquear / desbloquear um agrupador e seus campos de uma só vez. Veja o exemplo abaixo:
Criado método para poder deixar visível / invisível um agrupador e seus campos de uma só vez.Veja o exemplo abaixo?
Criado novo evento SET_FIELD_VALUE:
A partir desse pacote criamos um novo evento para “substituir” o evento SET_FIELD_PROPERTIES. O motivo disso é que o evento SET_FIELD_PROPERTIES pode causar lentidão no formulário quando utilizado pois ele é disparado quando há uma alteração em qualquer propriedade de um elemento, e não apenas a propriedade “value”.
Já o novo evento SET_FIELD_VALUE só será disparado quando a propriedade VALUE de um elemento for alterada.
Obs: O evento SET_FIELD_PROPERTIES não foi removido, ele continua funcionando normalmente. Mas conforme forem dando manutenção nos JS, façam a troca desse evento.
Pontos de impactos – Modelagem
Sem pontos de impacto
Pontos de impactos – Implantação/Infraestrutura
Adicionado novas variáveis de ambiente
TRACE_ENABLED, JMX_ENABLEDpara ativar/desativar o trace dos endpoints e JMX para os micro-serviços. Por padrão elas são definidas como “false”.Adicionado nova variável de ambiente
TIME_ZONEpara setar o time-zone para o jackson (projeto que converte para json dentro do spring). Por padrão ela é exportada como “America/Sao_Paulo”.
Principais Itens Corrigidos
Corrigido problema que permitia retirar um campo da grid após ter gerado tabela.
Corrigido problema para obter a URL do BPM na abertura de processo pelo robô (RBOpenWebServices) na inicialização do sistema em ambientes cluster.
Corrigido problema ao carregar etapa já executada quando gestor redirecionou para outro usuário em etapa cíclica.
Corrigido problema com “auto-size” do novo formulário quando tem paralelismo.
Corrigido problema que ocasionava estouro de memória ao clicar para fazer download de documentos no novo formulário.
Corrigido problema de duplicar dados da grid quando clica para salvar mais de uma vez o formulário.
Segue abaixo lista de todos os cards:
Melhorias:
[BPM-5406] Agora o corrige nº 76 exibe logs.
[BPM-5359] Agora é possível utilizar métodos da API JS para expandir/retrair os agrupadores
[BPM-5360] Agora é possível alterar a visibilidade dos agrupadores através da API JS.
[BPM-5373] Agora é possível definir agrupadores específicos para manipular campos/grids através da API JS.
[BPM-5392] Agora é possível deixar um agrupamento bloqueado/desbloqueado através da API JS.
[BPM-5435] Foi adicionada a grid na exportação de processo no formato XML
[STUDIOWEB-929] Foi adicionado um “identificador” para um grupo na nova tela de campos.
[STUDIOWEB-918] As configurações para o campo do tipo “label” na regra de tela foram ajustadas.
[STUDIOWEB-919] Agora na regra de tela é possível mapear quando o valor do campo é alterado
[STUDIOWEB-927] As informações de cadastro de um agrupador tiveram sua posição alterada.
[STUDIOWEB-943] Melhorias education.
Problemas:
[BPM-5295] Os dados da GRID estavam se duplicando ao salvar os dados do form.
[BPM-5402] Download de arquivos grandes estava derrubando o ambiente.
[BPM-5440] O form apresentava problemas ao aprovar uma etapa com paralelismo.
[BPM-5442] Não era possível carregar uma etapa já executada.
[BPM-5457] Corrige nº 127/128 apresentava erros no SQLServer.
[BPM-5460] Resolvido problema que impedia robô de obter a URL do BPM na abertura de processo (RBOpenWebServices).
[STUDIOWEB-937] Era possível alterar o tipo de exibição dos campos (GRID) após a tabela ser gerada.