Pontos de impactos – Implantação/Infraestrutura
Sem pontos de impacto
Novidades
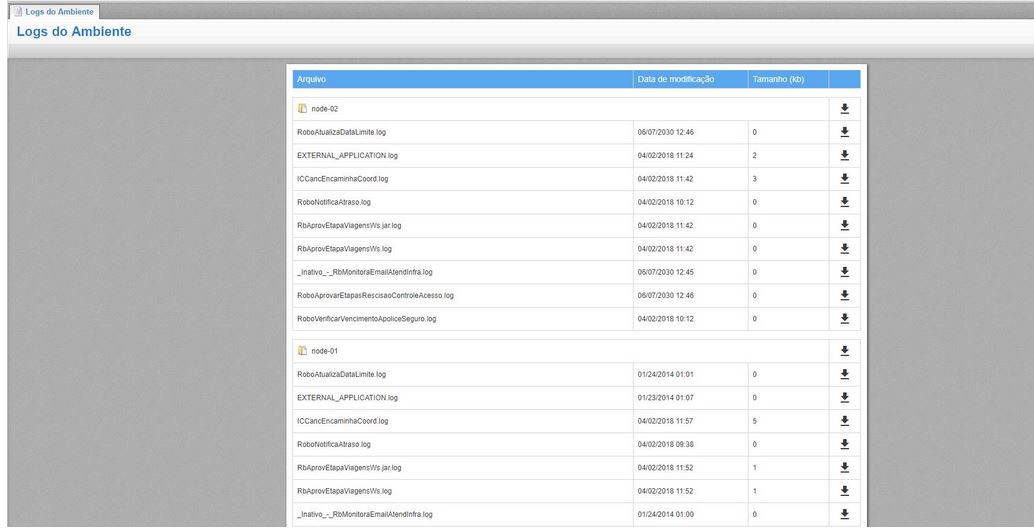
Nova tela no Studio que permite baixar os logs dos ambientes
A partir dessa nova tela será possível baixar os logs de “Robô, Integrações, Aplicações externas, Pool de conexão e Gerador de tabela”
Essa tela pode ser acessa através do Studio, no menu superior direito chamado Ambiente.
Obs.: Para ambientes em cluster será exibido os logs de cada nó.Exemplo da tela em um ambiente com cluster:
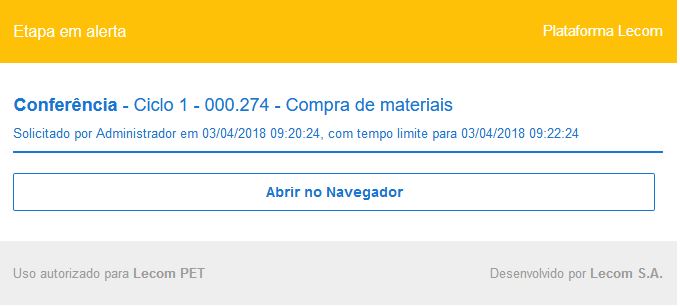
Nova opção de configuração para enviar e-mail quando processo entra em alerta
A partir de agora é possível configurar um modelo para enviar e-mail de notificação quando o processo entra em alerta.
A configuração é feita no Studio e é semelhante a do e-mail de atraso
Exemplo de e-mail:
API JS – Novas funcionalidades
Adicionado atalhos na API JS para simplificar o uso nos JavaScrips customizados. Veja abaixo alguns exemplos
// Antes para pegar o valor de um campo era: Lecom.api.ProcessAPI.currentProcess().form().fields(“ID_CAMPO”).value(); // Agora ficou: Form.fields(‘ID_CAMPO’).value();
// Antes para pegar o valor de um campo do grid era: Lecom.api.ProcessAPI.currentProcess().form().fields(‘ID_GRID’).fields(‘ID_CAMPO_GRID’).value(); // Agora ficou: Form.grids(‘ID_GRID’).fields(‘ID_CAMPO_GRID’).value();
// Antes para pegar o valor de um campo do grid era: Lecom.api.ProcessAPI.currentProcess().form().fields(‘ID_GRID’).fields(‘ID_CAMPO_GRID’).value(); // Agora ficou: Form.grids(‘ID_GRID’).fields(‘ID_CAMPO_GRID’).value();
// ntes para pegar o código da etapa, ciclo e título da atividade precisava fazer isso: Lecom.api.ProcessAPI.currentProcess().get().processInstanceData.activityTitle; Lecom.api.ProcessAPI.currentProcess().get().processIds.cycle; Lecom.api.ProcessAPI.currentProcess().get().processIds.activityInstanceId; //Agora ficou: ProcessData.activityTitle ProcessData.cycle; ProcessData.activityInstanceId;
//Antes para tornar um campo obrigatório:
Lecom.api.ProcessAPI.currentProcess().form().fields(‘ID_CAMPO’).validations([{
formActionName: ‘aprovar’,
required: true
}]).apply();
//Agora ficou:
Form.fields(‘ID_CAMPO’).setRequired(‘aprovar’, true).apply();
Form.grids(‘ID_GRID’).fields(‘ID_CAMPO_GRID’).setRequired(‘aprovar’, true).apply();
OBS:A forma antiga continua funcionando normalmente, não será impactado em nada.
Adicionado novo evento GRID_EDIT_SUBMIT para pegar o momento que atualiza os dados de uma grid. Portanto ficou:
GRID_SUBMIT: para quando clicar no botão de “Adicionar” da grid.
GRID_EDIT_SUBMIT: para quando clicar no botão de “Atualizar” da grid.
Form.grids(“ID_GRID”).subscribe(‘GRID_EDIT_SUBMIT’, () => {
console.log(“edição”);
}
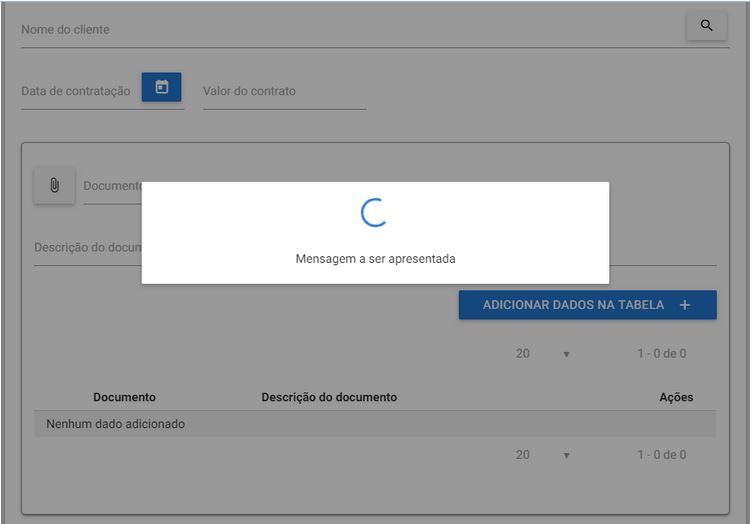
Novo método na API JS para exibir um “loader” na tela. Veja exemplo:
Form.showLoader({description: “Mensag em a ser apresentada”, icon: true });
Ao executar o comando acima, irá exibir um “loader” confirme imagem abaixo:
OBS: Para remover é necessário chamar o método “hideLoader()”. Para mais detalhes, veja documentação da API JS.
Pontos de impactos – Implantação/Infraestrutura
Inconsistência/Perda de dados na grid
RadioButton estava duplicando valores na grid.
Nome do solicitante do processo não era exibido corretamente.
Correções:
[ADM-299] A mensagem “Ocorreu um erro ao excluir” era mostrada ao excluir um departamento.
[BPM-5111] Nome do solicitante do processo estava sendo alterado.
[BPM-5121] Foi realizado um ajuste de cache do discovery e performance da inicialização do SuiteLecom.
[BPM-5133] Select trazia resultado de campo radio entre ‘[]’.
[BPM-5139] Log apresentava falha ao obter permissão do usuário.
[BPM-5141] Após inserir um RadioButton em uma grid e clicar para editar, ele se apresentava duplicado.
[BPM-5145] E-mail de aprovação de etapa não vinha com ID do campo quando o mesmo não possuia label.
[BPM-5156] Mensagem de acesso negado não estava sendo exibida quando uma etapa já estava em andamento e outro usuário tentava acessar.
[STUDIOWEB-837] Era possivel escrever letras em valor inicial em campo do tipo “Inteiro”.
[MOB-541] Mensagem de campos invisíveis ou oculto estava quebrando layout ao renderizar pelo mobile.
Melhorias:
[BPM-5117] Foi implementada uma funcinalidade na API JS para que seja possivel adicionar uma mensagem de “Carregando” na tela do formulário para algum campo, grid ou para o form.
[BPM-5118] API JS foi simplificada para que os comandos fiquem mais simples de serem utilizados.
[BPM-5119] Foi criado evento no grid para diferenciar ação de “Adicionar” da ação de “Atualizar”.
[BPM-5120] Foi criada notificação por e-mail de quando processo entra em alerta.
[BPM-5142] Foi aplicado novo layout de email no esqueci minha senha.
[ECM-959] O assinador foi configurado para rodar sem privilégios de Administrador.
[STUDIOWEB-839] Implementada visualização de logs pela aplicação.
[STUDIOWEB-846] A interface da seleção de campos para enviar por e-mail foi melhorada, deixando mais simples a seleção dos campos a serem enviados.